Hello World😊
Today's article will be a bit short & fast but you'll get to know the top 3 ways to center a div using CSS.
So, there are multiple ways to center a div in CSS yet many devs face a problem in centering a div. Now, let's see what are these 3 top ways to center a div in CSS.
First Way 🚀
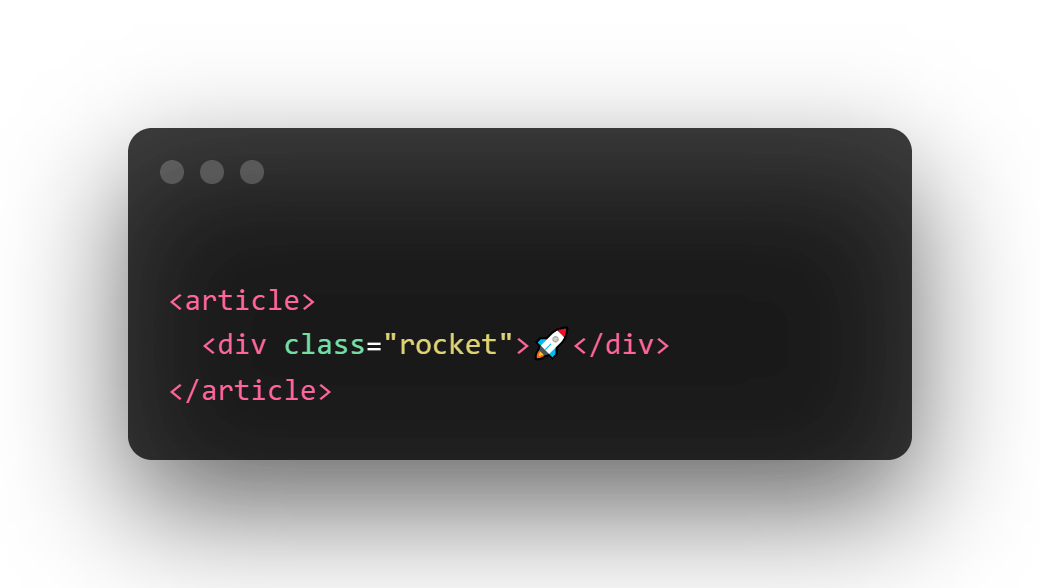
HTML Code 👇
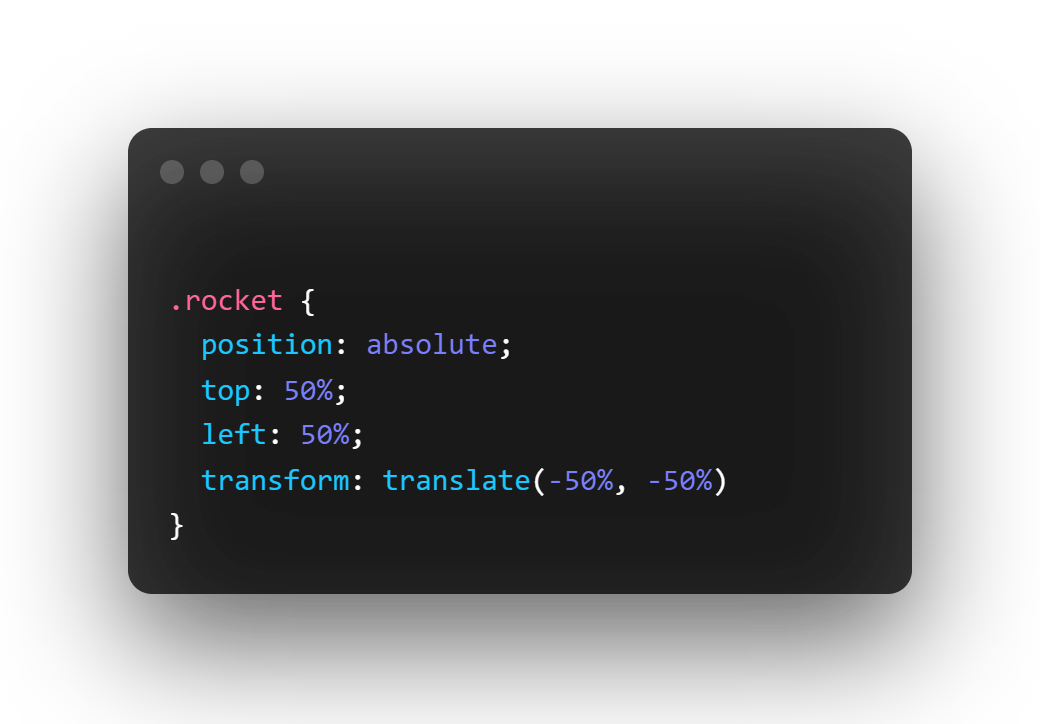
 CSS Code 👇
CSS Code 👇
 But now when flexbox came, it's much exciting and easy to center a div using flexbox properties in CSS, so that's the second way we'll be looking at it.
But now when flexbox came, it's much exciting and easy to center a div using flexbox properties in CSS, so that's the second way we'll be looking at it.
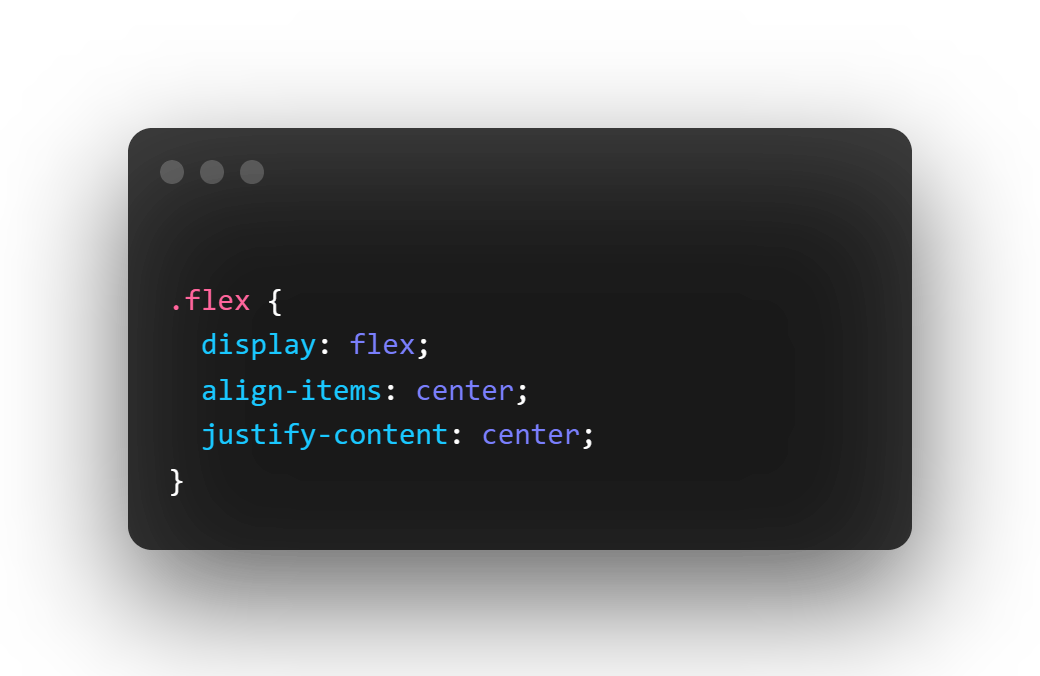
Second Way 🚀
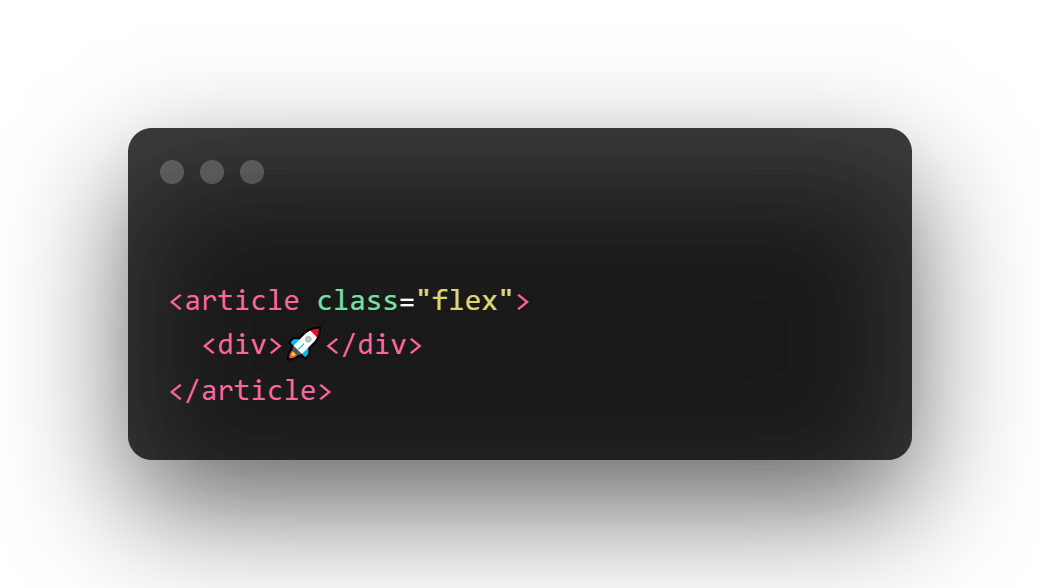
HTML Code 👇
 CSS Code 👇
CSS Code 👇
 But, it's much more exciting to center a div using the grid property in CSS, so that's the third and the last way we'll be looking at.
But, it's much more exciting to center a div using the grid property in CSS, so that's the third and the last way we'll be looking at.
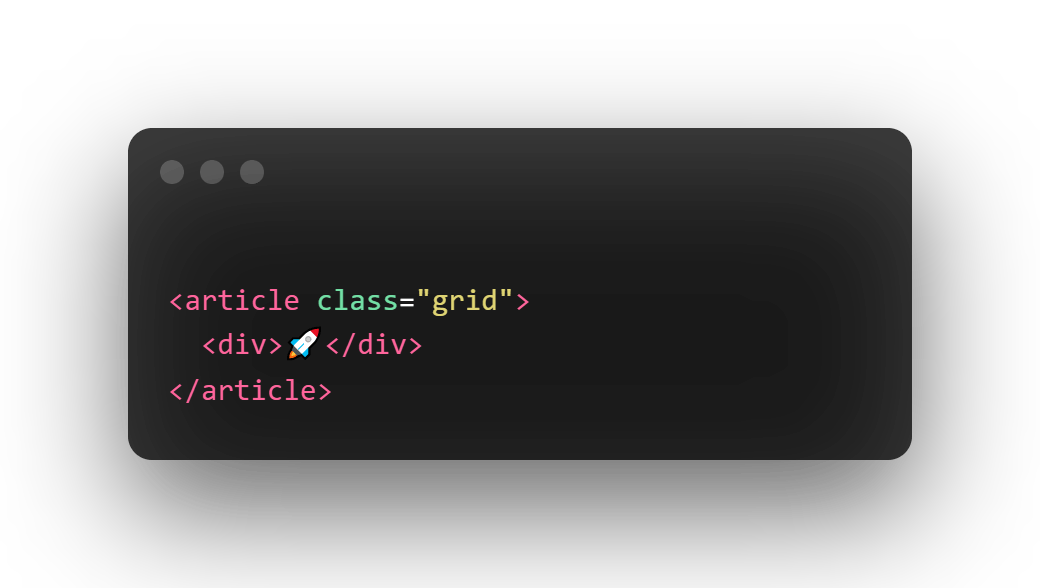
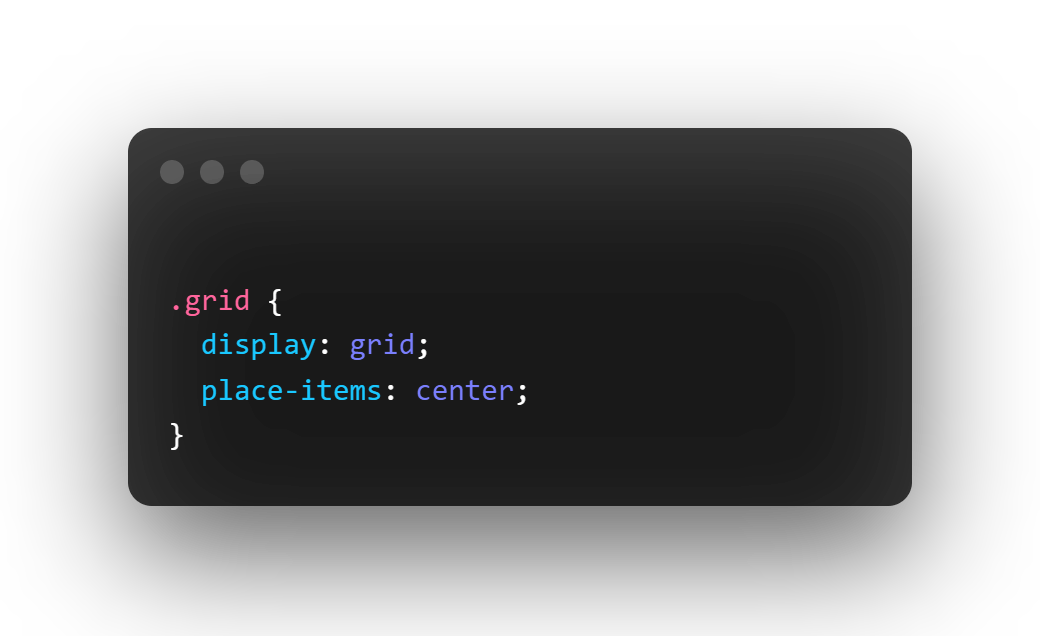
Third Way 🚀
HTML Code 👇
 CSS Code 👇
CSS Code 👇
 So, I hope that you got something interesting & useful to know from this article and will help you to center the divs much faster than before.
So, I hope that you got something interesting & useful to know from this article and will help you to center the divs much faster than before.
Let's Connect Here👇
- Linkedin: linkedin.com/in/precioushuzaifa
- Instagram: instagram.com/precious_huzaifa
- Twitter: twitter.com/PreciousHuzaifa