5 SUPER HELPFUL websites that will save tons of time of yours while writing CSS!
Hey, what's up, everybody! Let me know how you are doing in the comments below. In this article, I'm gonna share with you all 5 super helpful websites that will save tons of time of yours while writing CSS or say front-end development. So, tighten your seat belts as our article is gonna start soon 🚀
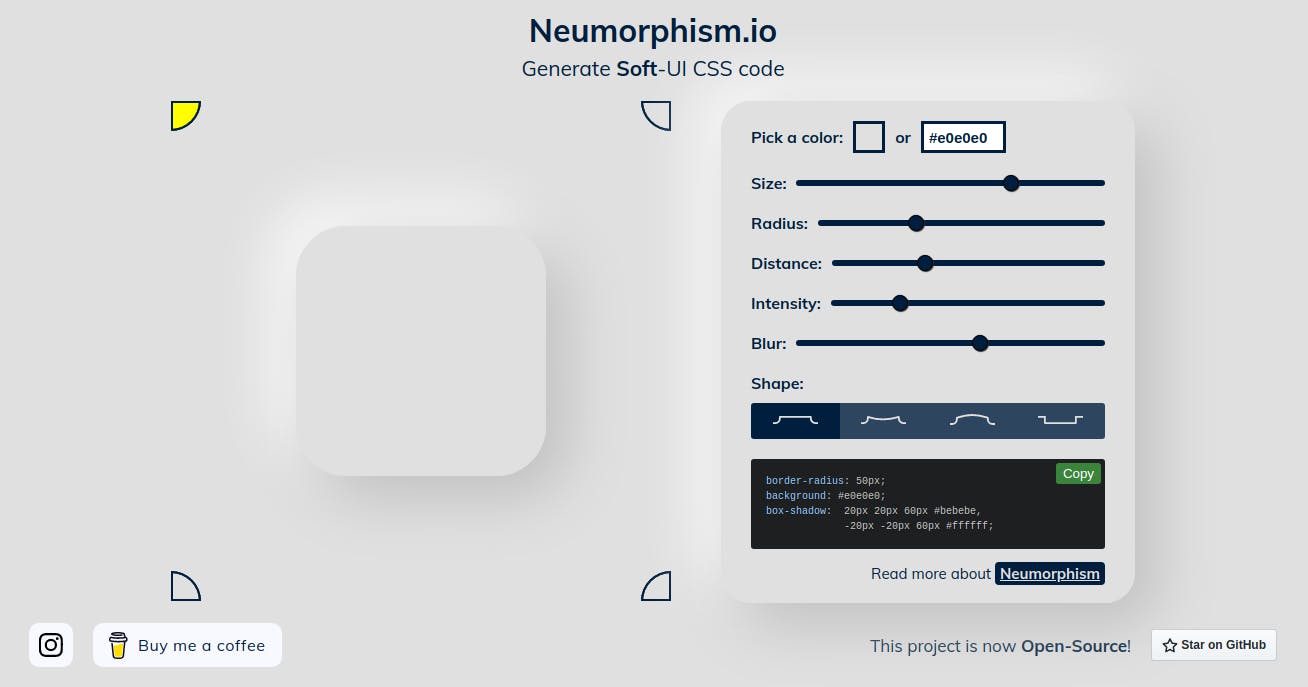
1. Neumorphism.io
What is neumorphism?
Neumorphism (aka neomorphism) is a relatively new design trend and a term that's gotten a good amount of buzz lately.
The benefit of using this website:
This website is just perfect if you wanna include neumorphic design in your projects. You have to just customize the design and copy the code that it'll provide and you are good to go 🚀

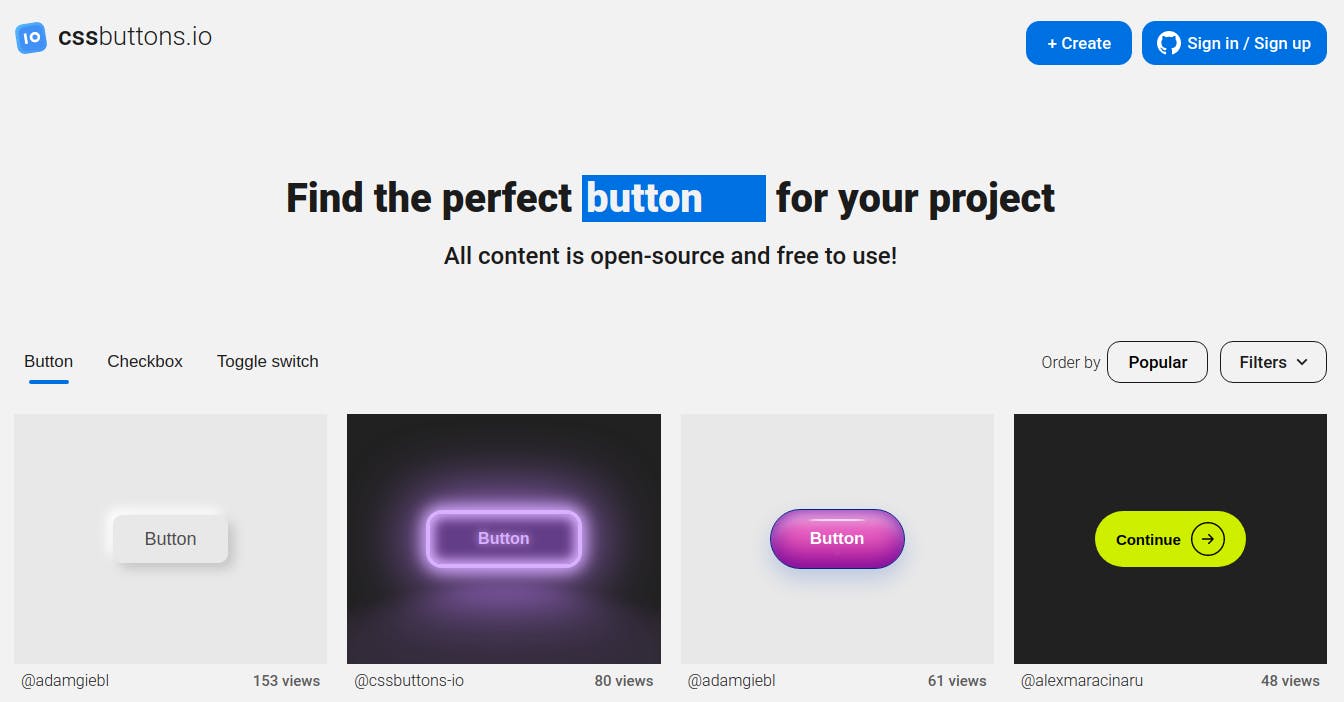
2. Cssbuttons.io
The benefit of using this website:
This website provides a bunch of ready-made buttons, checkboxes & toggle switches so that you can just copy the HTML and CSS code and then you can start using it in your projects. On cssbuttons.io, you can create and contribute your own buttons, checkboxes & toggle switches as well.

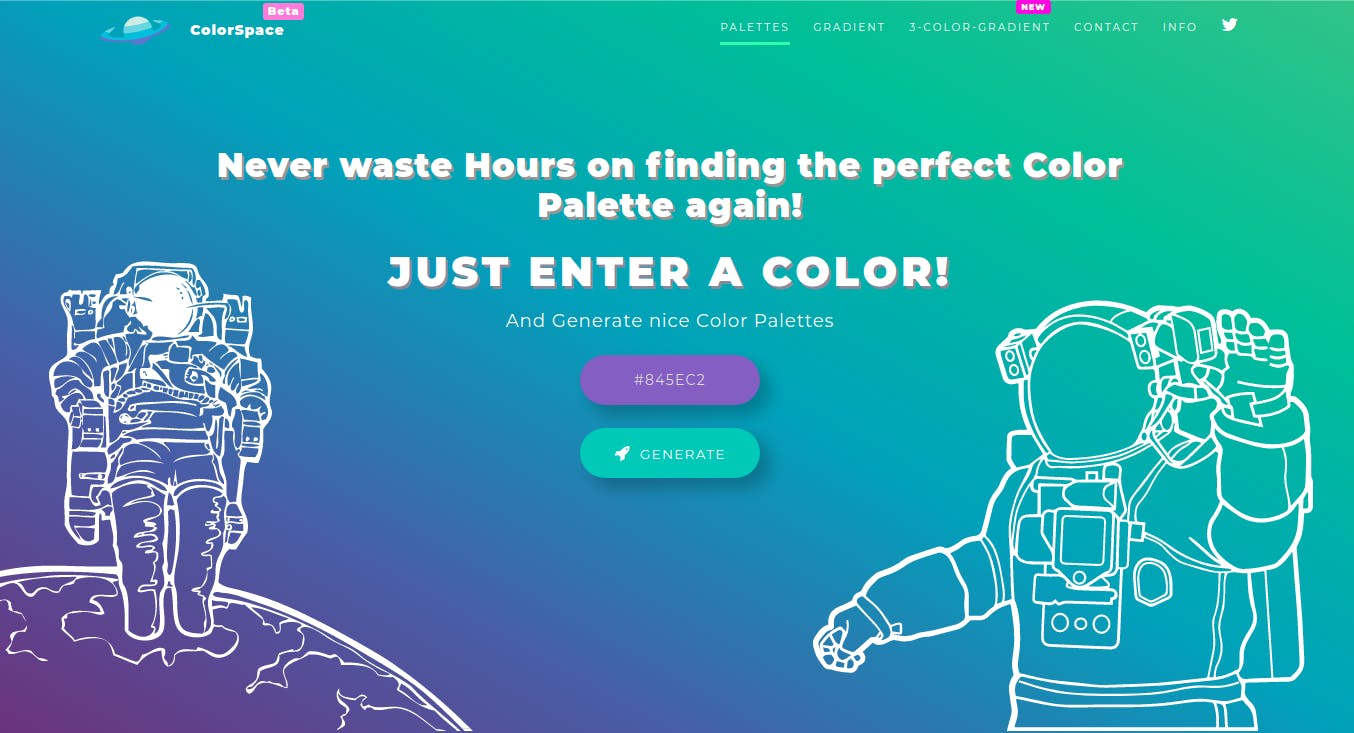
3. mycolor.space
The benefit of using this website:
ColorSpace provides a ton of color palettes, gradients & three-color gradients and they provide you the CSS code as well so that you can just copy it and start using it in your projects.

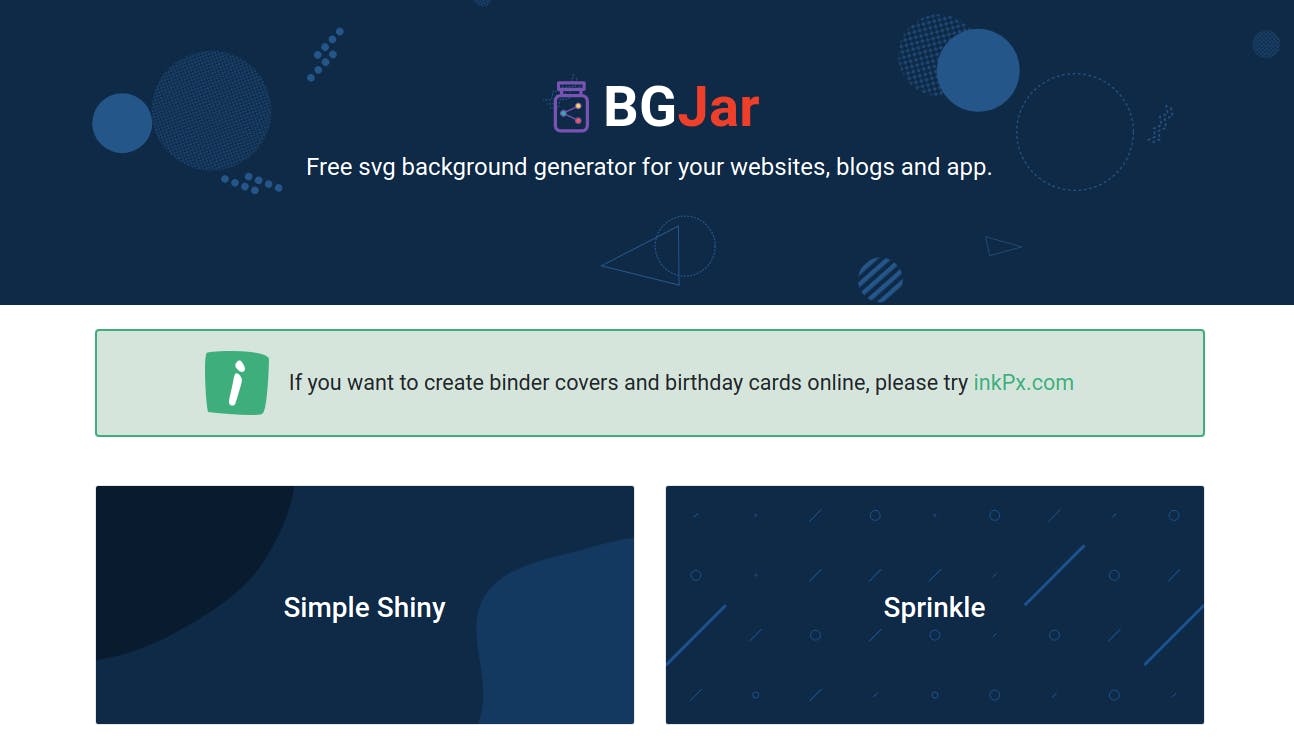
4. BGJar.com
The benefit of using this website:
BGJar.com provides a variety of SVG backgrounds for landing pages, blog banners, etc. You can edit the banners on their website only and you can just download or copy the SVG code and you can start using it for your projects.

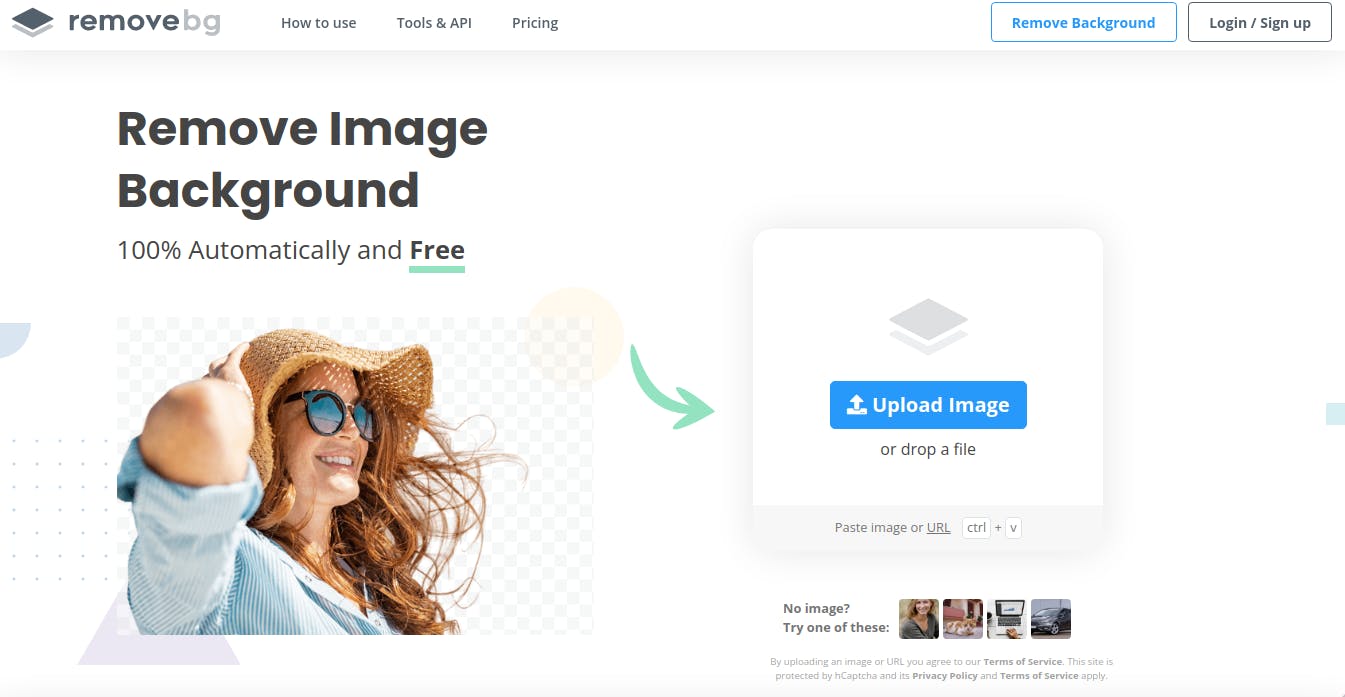
5. remove.bg
The benefit of using this website:
remove.bg helps you to remove background from images with just a click.

Thanks for reading out till the end, let me know if you found this article helpful or not in the comments below.
Connect with me here:
- Linkedin: linkedin.com/in/precioushuzaifa
- Instagram: instagram.com/precious_huzaifa
- Twitter: twitter.com/PreciousHuzaifa